|
Энциклопедия начинающего художника |
У каждого художника свой личный способ творения образов.
Я расскажу вам о своем, надеюсь он поможет вам.
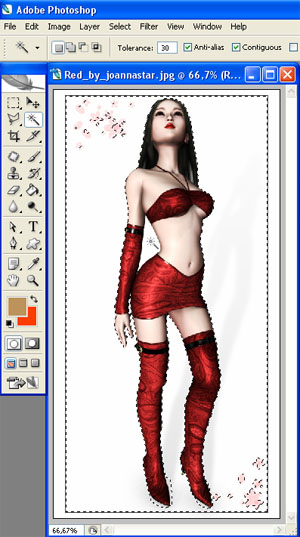
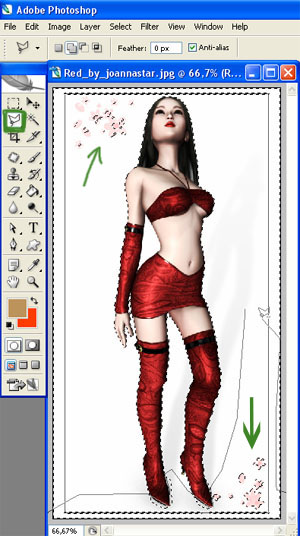
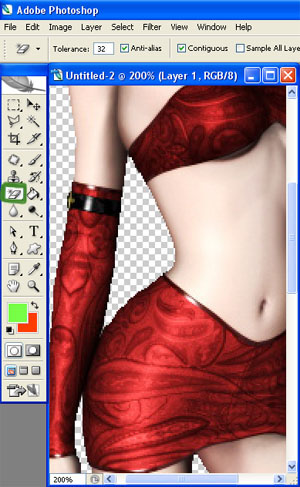
1)Берем картинку из которой будем образ делать- я буду вот из этой

.
2) Нам нужно выделить сам образ. Это можно делать двумя способами:
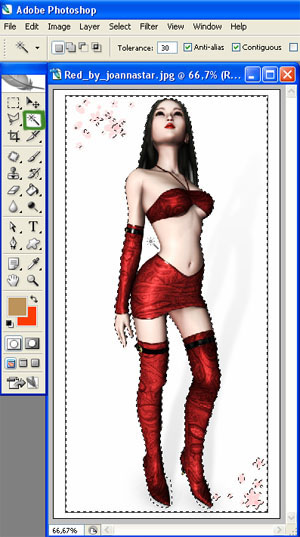
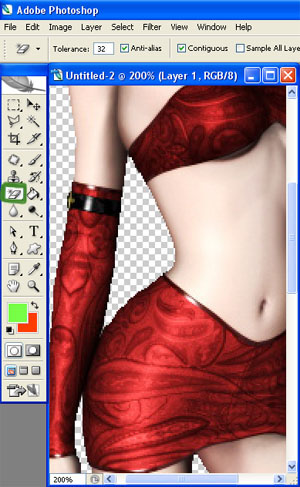
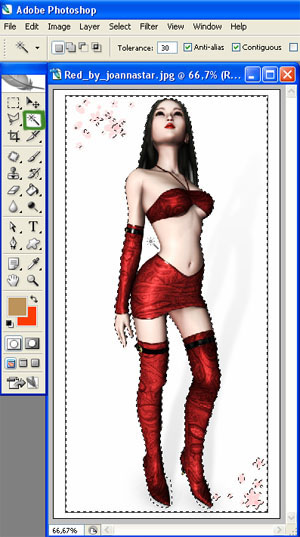
А) если фон однотонный то берем инструмент Magic Wand Tool –волшебная палочка в простонародье. Щелкаем ей по фону и выделяем его.

.
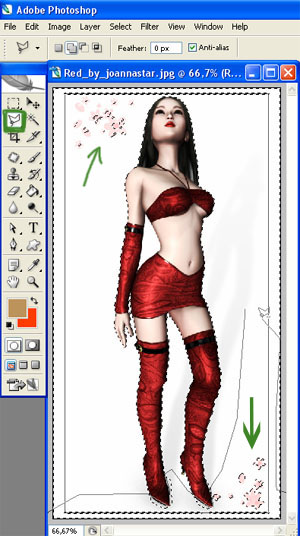
Б) если фон разноцветный, то используем Lasso (их там 3- выберете то которое вам удобней).

Примечание: для того чтобы не пропадало прошлое выделение, удерживайте клавишу Shift.
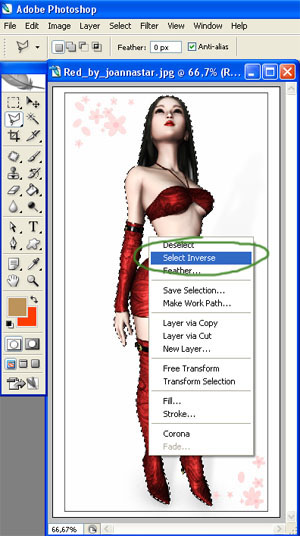
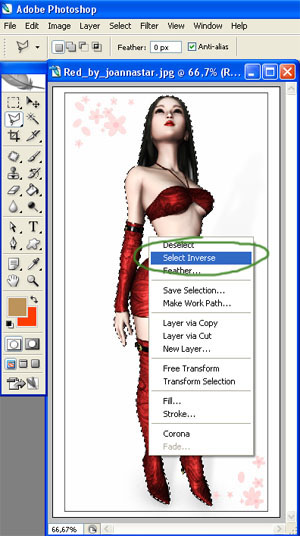
Далее, т.к. мы выделили фон, то нам нужно Инвертировать Выделение (Select Inverse) – для этого жмем правой кнопкой мыши и видим там соответствующую функцию.

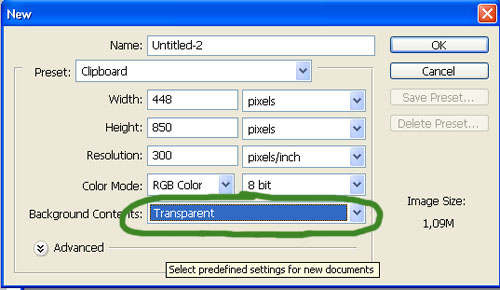
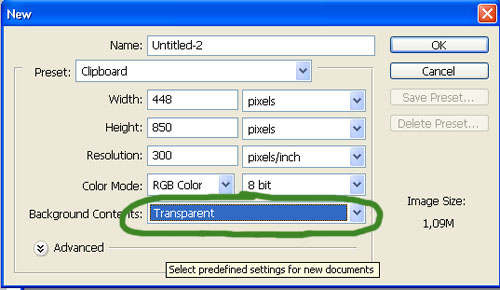
3) Теперь нужно перенести образ на прозрачный фон. Для этого жмем Правка- Копировать (Edit-Copy). Затем создаем новый файл – File-New. В всплывшем окне ничего не меняем, только проверяем, чтобы в самой нижней строке стоял параметр Transparent.

В результате мы создали новый файл с прозрачным фоном, который выглядит как серо-белые шахматы. Теперь жмем Edit-Paste (Правка-Вставить) и получаем образ на прозрачном фоне.
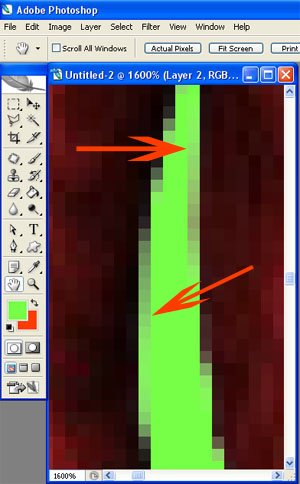
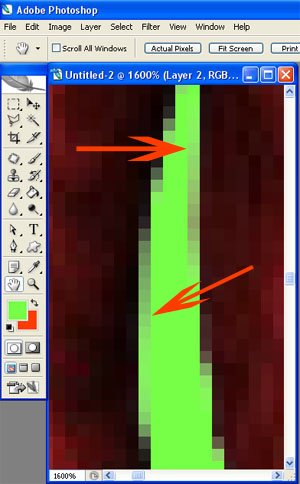
4) Дальше нам нужно избавиться от полупрозрачной обводки по краям образа.

Я залила фон зеленым чтобы вы лучше увидели ее.
На полупрозрачную обводку в дальнейшем ложиться серая обводка, но пока картинка большая нам эта полупрозрачная обводка не нужна- иначе в результате у нас будет ее избыток.
Для того чтобы удалить обводку, используем разновидность ластика- Magic Eraser Tool. Щелкаем этим ластиком на прозрачном фоне много-много раз и видим как обводка исчезает. Щелкаем до тех пор, пока края картинки не станут «ступенчатыми» и четкими. Тут не надо бояться переборщить

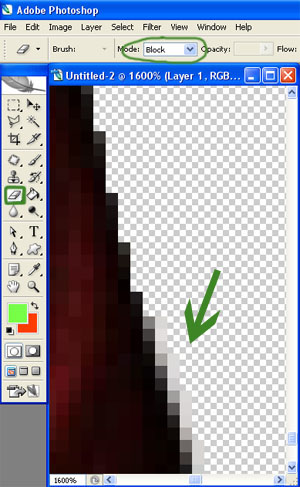
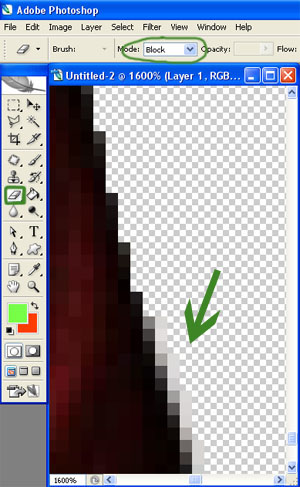
5) Дальше ровняем края и удаляем всякие лишние гадости типа остатков фона итп.
Для этого используем простой Ластик – Eraser Tool в состоянии Block или Pencil (т.к. Brush размывает края). Состояние ластика меняем сверху в панельке. И удаляем все лишнее.

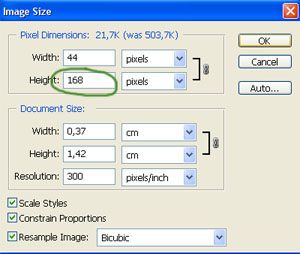
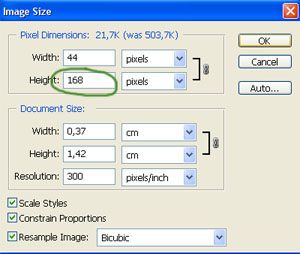
6) Картинку можно уменьшать. Image – Image Size в всплывшем окошке выставляем один из параметров требуемый галерей (81 на 168) при этом смотрим чтобы второй параметр не превышал требуемый. Т.к. у меня образ получился узкий и длинный, то я выставляю в всплывшем окошке высоту (168).

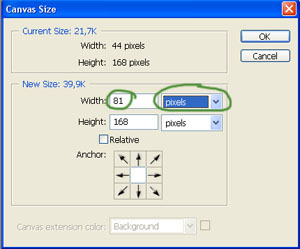
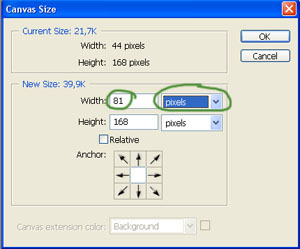
7) Выставляем второй параметр. Для этого открываем Image-Canvas Size. И выставляю там второй параметр – у меня ширину-81.

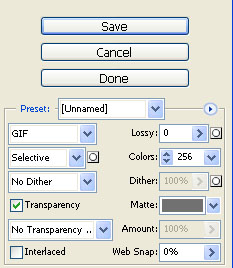
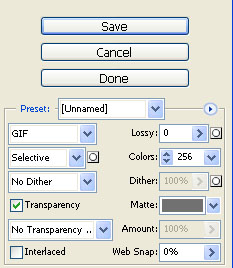
8) Теперь можно сохранять образ. Открываем File-Save for Web… В открывшемся окне мы видим справа небольшую панель- она то нас в основном и интересует. Но пока посмотрим на верх, там мы видим несколько вкладок- original, optimized, 2-up, 4-up выбераем одно из двух последних. Внизу там будет написано сколько «весит» получившийся образ. Напомню что простой образ должен не превышать 5 Кб.
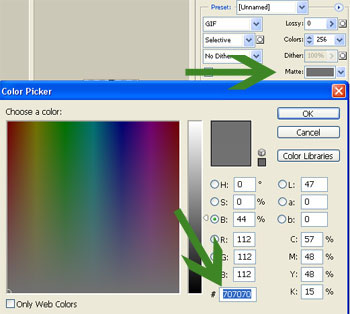
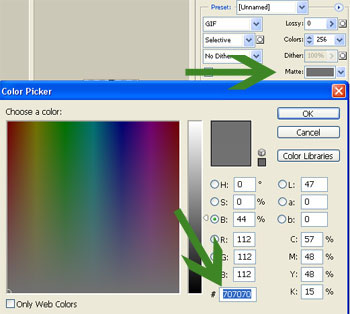
9) Выставляем цвет обводки. Помните про панельку справа? Видите там окошко Matte? Жмем на него и перед нами всплываем палитра цветов. Нам нужно выставить цвет в диапазоне от 686868 до 757575. В данном случае я решила поставить 707070.

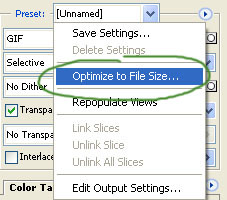
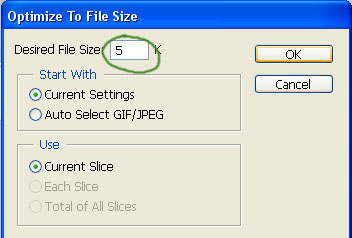
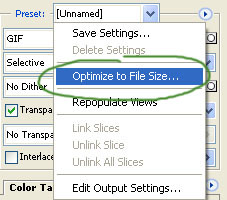
10) Теперь, если вес образа превышает 5 Кб, то можно попробовать использовать оптимизацию. Для этого жмем на кнопочку в виде кружочка со стрелочкой в самом верху справа и выбираем Optimize to File Size…

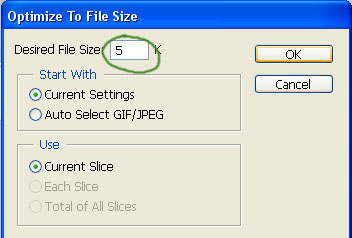
Ставим в всплывшем окошке сверху 5 или 4,98 например. И жмем ОК.

Дальше проверяем все ли у нас выставлено правильно

Жмем сохранить.
Вот и все! Образ готов!
Хотя я бы еще посоветовала проверить его на фоне галереи.
Удачи Вам, Начинающие Художники!
Описание работы составлено Махровой маграриткой.
Здесь можно скачать Проверку для образов
Инструкция для нее:
Благодаря этой программке, вы сможете проверять свои образы на фоне галереи.
Для этого вам нужно скачать Архив, распаковать его в отдельную Папку.
В эту Папку надо сохранять ваши готовые образы под именами 1.gif -10.gif
После того как вы сохранили образ в папку, нажимайте на интернетовский файл под названием WIW.
Вот и все) осталось только найти ошибки в образе - если они есть.
Вернуться назад
|